Category:SVG simplification by embedding text
direct to: SVG simplification by text switch
First of all: Text SVG may not be always the best solution. Many possibilities exist to show different styles of text by simple HTML, without drawing it to an SVG file:
A small template can guarantee same format for a series of such numbers or texts. Find your own variation! This example is created with the following code:
{{#tag:div|678 |style="width:2em;line-height:52px;font-size:56px;background:#FFF;color:#000;font-family:Arial, Helvetica, sans-serif;text-align:center;margins:8pt;border:4px solid #000;border-radius:8px"}}
Many other simple shapes can be realized with a <span> version, as e.g. (see Modèle:4/5), or (see Modèle:5/5).
Often the embedding of text keeps a file small, while on the contrary converting text to pathes makes them unnecessarily large.
In most cases the best option to embed text is text-anchor="middle". With e.g. transform="scale(.6 1)" the text can be zoomed to its space (example)
In some cases of only few simple characters it can be better to draw them with pathes, e.g. structural formulas.
Base fourteen fonts[edit]
Fourteen typefaces are known as the standard 14 fonts:
- Times (v3) (in regular, italic, bold, and bold italic)
- Courier (in regular, oblique, bold and bold oblique)
- Helvetica (v3) (in regular, oblique, bold and bold oblique)
- Symbol
- Zapf Dingbats
Some tools (Inkscape is a bad example) create very complex attributing for the <text> element.
Instead of defining once the attributes and using it for all text of the same appearance,
often the definition is repeated again and again for each single word or letter.
As usual, such a definition is often a large block comprising more than 1000 bytes,
declaring all defaults and all the not-used attributing:
stroke="none" but then
- stroke-width="0.26458332px"
- stroke-linecap="butt"
- stroke-linejoin="miter"
- stroke-miterlimit="4"
- stroke-dasharray="none"
- stroke-dashoffset="0"
- stroke-opacity="1"
A typical example for such definitions is (in that diagram) the ever and ever repeated
<text
xml:space="preserve"
style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:2.82222223px;line-height:2.64583325px;font-family:'DejaVu Sans';-inkscape-font-specification:'DejaVu Sans';font-variant-ligatures:normal;font-variant-position:normal;font-variant-caps:normal;font-variant-numeric:normal;font-variant-alternates:normal;font-feature-settings:normal;text-indent:0;text-align:start;text-decoration:none;text-decoration-line:none;text-decoration-style:solid;text-decoration-color:#000000;letter-spacing:0px;word-spacing:0px;text-transform:none;writing-mode:lr-tb;direction:ltr;text-orientation:mixed;dominant-baseline:auto;baseline-shift:baseline;text-anchor:start;white-space:normal;shape-padding:0;opacity:1;fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.26458332px;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1"
x="60.409351"
y="54.664547"
id="text8535">
<tspan
sodipodi:role="line"
id="tspan8533"
x="60.409351"
y="54.664547"
style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:2.82222223px;font-family:'DejaVu Sans';-inkscape-font-specification:'DejaVu Sans';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:start;writing-mode:lr-tb;text-anchor:start;fill:#000000;stroke-width:0.26458332px">0
</tspan>
</text>
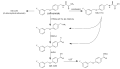
needing each time more than 1400 bytes where less than 100 bytes used only once for all texts are enough, as is shown in this example:
<g font-family="Verdana" font-size="27" font-style="italic">
<text x="107" y="192">n+</text>
<text x="440" y="192">n+</text>
<text x="242" y="246">p</text>
<text x="299" y="186">x</text>
<text x="286" y="237">L</text>
<text x="26" y="81">Source</text>
<text x="377" y="81">Drain</text>
<text x="221" y="42">Gate</text>
<text x="173" y="339">Body</text>
<text x="112" y="57">Oxide</text>
</g>
<tspan> can be nested+
<g font-size="12px">
<text font-weight="bold" x="10" y="10">Wikipedia hosts knowledges
<tspan fill="blue"> contributed
<tspan text-anchor="end" dy="12"> by volunteers</tspan>
</tspan>
</text>
<text font-style="italic" x="15" y="30">Wikimedia Commons hosts free media files for all sister projects.</text>
</g>
When text is converted to path, Inkscape likes it to leave all the <text> and <tspan> definitions, followed then by the now <path> text.
Subcategories
This category has the following 2 subcategories, out of 2 total.
Media in category "SVG simplification by embedding text"
The following 169 files are in this category, out of 169 total.
-
JordanRiver de.svg 1,016 × 1,285; 791 KB
-
1 km2.svg 280 × 250; 1 KB
-
1,2,3-trichloropropane.svg 640 × 264; 338 bytes
-
1,3,5-Trioxane.svg 82 × 85; 331 bytes
-
1-methoxydecane.svg 220 × 28; 467 bytes
-
1-tetradecanol-Line-Structure.svg 600 × 60; 327 bytes
-
1F30D.svg 60 × 60; 231 bytes
-
2-3 strom - struktura obecne.svg 1,020 × 520; 539 bytes
-
7360 pinout.svg 396 × 624; 3 KB
-
FresnelLens.svg 431 × 527; 10 KB
-
ABBEJEM.svg 328 × 152; 837 bytes
-
ABBHOJA3.svg 615 × 152; 1 KB
-
ABBHOJA4.svg 615 × 152; 1 KB
-
ABBHOJA5.svg 615 × 152; 980 bytes
-
Acht-trigramme.svg 400 × 400; 1 KB
-
Aelfgifu theories thumbnail.svg 1,200 × 1,000; 7 KB
-
Alberta Highway 489.svg 450 × 600; 4 KB
-
Alejo y Valentina.svg 800 × 100; 314 bytes
-
Alfa beta gamma radiation.svg 600 × 800; 3 KB
-
AmdahlsLaw german.svg 640 × 500; 4 KB
-
Andorra Schengen sign.svg 600 × 600; 742 bytes
-
Andorra traffic signal II.A.10.svg 250 × 250; 432 bytes
-
Andorra traffic signal II.A.18a.svg 250 × 250; 449 bytes
-
ASS DSIP example.svg 844 × 40; 273 bytes
-
Bandera Club Nacional de Fútbol.svg 600 × 400; 541 bytes
-
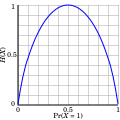
Binary entropy plot.svg 300 × 300; 1 KB
-
Chess x0t45.svg 45 × 45; 231 bytes
-
Circle area Monte Carlo integration.svg 420 × 420; 4 KB
-
CircUniformDistOfMean.svg 360 × 360; 97 KB
-
Citation-needed-vertical.svg 512 × 243; 387 bytes
-
Citation-needed.svg 512 × 58; 370 bytes
-
Color guide flags.svg 700 × 850; 2 KB
-
Decoration without ribbon - en.svg 218 × 60; 308 bytes
-
Decoration without ribbon - sr.svg 218 × 60; 316 bytes
-
Demonstration of linear gradient.svg 512 × 410; 3 KB
-
Diagonal-Sudoku-by-Skratt.svg 364 × 364; 2 KB
-
Do not remove 1=.svg 300 × 300; 784 bytes
-
Dragon's Triangle.svg 744 × 1,052; 244 KB
-
Entschlüsselung (symmetrisches und asymmetrisches Kryptosystem) Schema.svg 625 × 275; 835 bytes
-
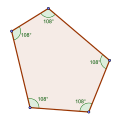
Equiangular pentagon 00.svg 300 × 300; 981 bytes
-
EU-section-with-A.svg 200 × 440; 658 bytes
-
EU-section-with-BG.svg 200 × 440; 661 bytes
-
EU-section-with-SK.svg 200 × 440; 661 bytes
-
Fsm grammar.svg 550 × 405; 918 bytes
-
FusionintheSun.svg 678 × 966; 18 KB
-
Gauss Sphere Charge Inside.svg 512 × 413; 3 KB
-
Gd&t freestate.svg 64 × 64; 381 bytes
-
Gd&t leastmaterialcondition.svg 64 × 64; 381 bytes
-
Gd&t maximummaterialcondition.svg 64 × 64; 381 bytes
-
Gd&t projectedtolerancezone.svg 64 × 64; 381 bytes
-
Gd&t regardlessoffeaturesize.svg 64 × 64; 381 bytes
-
Gd&t tangentplane.svg 64 × 64; 381 bytes
-
Gd&t unilateral.svg 64 × 64; 381 bytes
-
GER-FRA 2016-07-07.svg 512 × 708; 3 KB
-
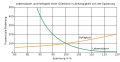
Gluelebensdauerrp-de.svg 620 × 319; 3 KB
-
Gold medal icon (G initial) ta.svg 16 × 16; 210 bytes
-
Golden Gate Bridge jumpers by year.svg 420 × 124; 4 KB
-
HdBG Logo.svg 154 × 21; 299 bytes
-
Hex board 11x11.svg 470 × 296; 2 KB
-
Hexagonal dichteste Kugelpackung.svg 280 × 280; 856 bytes
-
Holzkonstruktion 2.svg 586 × 500; 436 bytes
-
Hyperstab.svg 372 × 1,190; 590 bytes
-
Idc34m.svg 400 × 100; 482 bytes
-
Impedances in parallel.svg 230 × 110; 2 KB
-
Inductors in parallel.svg 230 × 110; 2 KB
-
Inverted u.svg 300 × 273; 531 bytes
-
ISO 639 Icon el.svg 400 × 180; 446 bytes
-
ISO 639 Icon eu.svg 400 × 180; 446 bytes
-
ISO 639 Icon new.svg 400 × 180; 472 bytes
-
Kepler-first-law.svg 350 × 250; 389 bytes
-
Korean consonants.svg 215 × 265; 1,010 bytes
-
Lateral mosfet.svg 600 × 360; 3 KB
-
Lens6b-ar.svg 400 × 250; 1 KB
-
Lens6b-fr.svg 400 × 250; 1 KB
-
License plate of Bitola.svg 992 × 216; 718 bytes
-
License plate of Kratovo.svg 992 × 216; 760 bytes
-
Logo - Grand Site de France.svg 360 × 520; 550 bytes
-
Logo du M2 de Lausanne.svg 32 × 32; 389 bytes
-
Logo du M3 de Lausanne.svg 32 × 32; 389 bytes
-
Man in the middle attack.svg 1,052 × 747; 587 bytes
-
Mayan00 19.svg 248 × 286; 1 KB
-
MediaWiki SVG fonts.svg 512 × 1,245; 19 KB
-
Nibelle - Composition de la population.svg 256 × 256; 626 bytes
-
No image available-az.svg 300 × 300; 394 bytes
-
No vandalism allowed on Wikipedia.svg 352 × 301; 376 bytes
-
Non-EU-section-with-MK-2012.svg 200 × 440; 272 bytes
-
Non-EU-section-with-SRB-2011.svg 200 × 440; 273 bytes
-
Number-systems (NZQRC).svg 1,000 × 500; 421 bytes
-
Number-systems.svg 800 × 400; 501 bytes
-
Optimizing-different-part-es.svg 500 × 250; 1 KB
-
OtherEditor logo.svg 512 × 512; 516 bytes
-
OtherTool logo-I.svg 512 × 512; 536 bytes
-
OtherTool logo-V.svg 512 × 512; 536 bytes
-
OtherTool logo.svg 512 × 512; 517 bytes
-
Plastic-recyc-05.svg 100 × 100; 453 bytes
-
Plastic-recyc-06.svg 100 × 100; 435 bytes
-
Plimsoll line es.svg 600 × 300; 576 bytes
-
Polit Workaround.svg 372 × 262; 8 KB
-
PPi symbol.svg 94 × 94; 277 bytes
-
QRS normal.svg 251 × 167; 598 bytes
-
Recycling-Code-90.svg 100 × 100; 438 bytes
-
Ruta provincial 00 (Argentina) plantilla.svg 501 × 401; 390 bytes
-
Tsukubai-inscription.svg 180 × 180; 404 bytes
-
Référence nécessaire.svg 512 × 58; 397 bytes
-
Safinamide metabolism.svg 1,040 × 597; 4 KB
-
Sammellinse leicht gewölbt.svg 512 × 217; 571 bytes
-
Sandkegel.svg 1,492 × 244; 699 bytes
-
Signallampentafel.svg 60 × 60; 317 bytes
-
Spain traffic signal r308c.svg 250 × 250; 445 bytes
-
Sulfur monoxide.svg 384 × 140; 256 bytes
-
Susana-logo.svg 300 × 200; 317 bytes
-
SVG category subtree.svg 120 × 120; 835 bytes
-
SVG text position bug.svg 61 × 10; 534 bytes
-
Teilgraphenbeziehungen.svg 600 × 140; 2 KB
-
Translation arrow hy.svg 60 × 20; 270 bytes
-
Translation arrow ka.svg 52 × 20; 261 bytes
-
Translation Chinese Character.svg 475 × 150; 4 KB
-
Translation horizontal.svg 60 × 20; 371 bytes
-
Translation Latin Alphabet.svg 475 × 150; 2 KB
-
Translation to vi arrow.svg 20 × 60; 385 bytes
-
Trapez mit Höhe.svg 212 × 119; 389 bytes
-
Tree map import che lby show 2009.svg 640 × 500; 329 bytes
-
U+03BB.svg 20 × 32; 176 bytes
-
U+066D.svg 15 × 15; 2 KB
-
U+211F.svg 15 × 15; 5 KB
-
U+214F.svg 15 × 15; 7 KB
-
U+2153.svg 15 × 15; 5 KB
-
U+2204 red.svg 60 × 60; 248 bytes
-
U+2600.svg 60 × 62; 168 bytes
-
U+2601.svg 60 × 62; 168 bytes
-
U+2603.svg 60 × 62; 168 bytes
-
U+260E.svg 60 × 60; 168 bytes
-
U+260F.svg 60 × 60; 168 bytes
-
U+2620.svg 163 × 163; 3 KB
-
U+2621.svg 30 × 30; 148 bytes
-
U+2690.svg 60 × 60; 174 bytes
-
U+2691.svg 60 × 60; 174 bytes
-
U+26A1.svg 50 × 60; 174 bytes
-
U+26E9.svg 60 × 60; 172 bytes
-
U+26FD.svg 58 × 58; 168 bytes
-
U+3294.svg 60 × 60; 174 bytes
-
Unicode Geschlechtersymbole.svg 512 × 614; 737 bytes
-
Unknown logo-I.svg 512 × 512; 536 bytes
-
Unknown logo-V.svg 512 × 512; 536 bytes
-
Unknown logo.svg 512 × 512; 536 bytes
-
Vandalismus.svg 352 × 300; 28 KB
-
Verschlüsselung (asymmetrisches Kryptosystem) Schema.svg 625 × 275; 839 bytes
-
Waschen 30.svg 375 × 375; 353 bytes
-
֍.svg 60 × 60; 171 bytes
-
֎.svg 60 × 60; 171 bytes
-
۩sign.svg 42 × 60; 167 bytes
-
ॐ.svg 30 × 30; 168 bytes
-
‰-sign.svg 80 × 60; 154 bytes
-
ↈ.svg 32 × 30; 168 bytes
-
☭ on red.svg 25 × 30; 203 bytes
-
✔.svg 48 × 64; 151 bytes
-
⬋.svg 20 × 20; 151 bytes
-
Ⰹ.svg 60 × 60; 168 bytes
-
㓾.svg 60 × 60; 174 bytes
-
㙸.svg 60 × 60; 174 bytes
-
儉.svg 60 × 60; 174 bytes
-
小.svg 70 × 60; 174 bytes
-
桃.svg 60 × 60; 174 bytes
-
梅.svg 60 × 60; 178 bytes
-
氣.svg 60 × 60; 174 bytes
-
謹.svg 30 × 30; 168 bytes
-
龍.svg 60 × 60; 174 bytes
-
사랑.svg 400 × 370; 314 bytes




























_Schema.svg/120px-Entschlüsselung_(symmetrisches_und_asymmetrisches_Kryptosystem)_Schema.svg.png)





































.svg/120px-Number-systems_(NZQRC).svg.png)













.svg/65px-Rotation_of_a_vector_as_double_reflection_along_vectors_(small_angle).svg.png)
_plantilla.svg/120px-Ruta_provincial_00_(Argentina)_plantilla.svg.png)

































_Schema.svg/120px-Verschlüsselung_(asymmetrisches_Kryptosystem)_Schema.svg.png)




















